新規サイト開設時にすること

自分用メモです。サイト開設時にすることをToDOリスト的にしたものです。ほぼ私専用ですが、もしかしたら他の方にも役に立つのかも。
ドメイン取得(お名前.com)
お名前.comでのドメイン取得手順は以下の通り。
- お名前.comで希望のドメインを検索し申し込み
- 「Whois情報公開代行」を必ず設定する。
- 登録期間は最短の1年間。その他のサービスは不要なため「利用しない」にする。
- 支払い方法は適宜。コンビニ払いの場合は入金の反映にしばらく時間がかかる(前回やったときは約3時間)
- また、最初のドメン取得時には、「【重要】ご利用制限解除・・・」というタイトルのメールがお名前.comから届くので、メール内にあるURLリンクをクリックしてドメインを有効化する。(このメールは、お名前.comに登録してあるメールアドレスが正しいかどうかを確認する為に送られてくる。)
ネームサーバーの設定変更(お名前.com)
お名前.comでドメイン取得が完了したら、引き続きお名前.comdにてネームサーバーの設定を行う。(ロリポップのレンタルサーバーを使用するため、ロリポップのネームサーバーを指定する)
- お名前.comにログイン。「ドメイン一覧」メニューから「ネームサーバー」の欄の「変更する」を押す。
- 「他のネームサーバーを利用」タブを押す。
-
「プライマリネームサーバー」と「セカンダリネームサーバー」にロリポップのネームサーバー(下表)を記入する。
プライマリネームサーバー uns01.lolipop.jp セカンダリネームサーバー uns02.lolipop.jp
補足:ネームサーバーとは
ネームサーバーとは、インターネット上で当該ドメインのへのリクエストをどのサーバーに振り分けるのかをコントロールするサーバーのこと。
独自ドメインの設定(ロリポップ)
ロリポップサーバーで独自ドメインの設定をする手順は以下の通り。
- ロリポップにログインし「サーバーの管理・設定」メニューの「独自ドメイン設定」へ行く。
- 「設定する独自ドメイン」にお名前.comで取得したドメインを入力する。
- 「公開 (アップロード) フォルダ」には、ドメイン名と同名のフォルダのフォルダ名を入力する。これを無指定にしておくと、いろんなドメインのファイルが混在してしまうので必須。
- 「独自ドメインをチェックする」を押し、ドメイン登録完了。ただし、実際にブラウザからそのドメインのページを見ることができるようになるまでに、数時間~数日かかる(前回実施時は約3時間)。これは、お名前.comとその上位機関との間でのドメインの登録や認証に多少時間がかかるため。
サブドメインの設定確認(ロリポップ)
「サブドメイン設定」メニューに行き、「公開(アップロード)フォルダ」が上記の「独自ドメインの設定」で指定したフォルダ名と同じになっていることを確認する。同じになっていればOK。もし空欄や別のフォルダ名になっていたら修正する。
サブドメインとは、独自ドメインを細かく区分けするために任意で作成するドメイン名のことです。ロリポップ!で、独自ドメインを設定されている場合、サブドメインの作成が可能です。
例:独自ドメイン「●●●.com」の場合「sub.●●●.com」のような、「●●●.com」の直前に文字列が含まれているドメインがサブドメインです。LOLIPOP公式サイト よくある質問
補足
「公開(アップロード)フォルダ」が空欄や別のフォルダ名になっていると、後述する「URLの正規化」がうまく機能しなくなる(記述すべき.htaccessファイルの保存場所が変わってくるため)。
HTTPS化(ロリポップ)
ロリポップサーバーのHTTPS化の手順は以下。
- 「セキュリティ」の「独自SSL証明書導入」メニューに行く。「独自SSL(無料)」の欄の「SSL保護されていないドメイン」のところを見る。
- 表示されているドメイン名のチェックボックスをチェックして、「独自SSL(無料)を設定する」ボタンを押す。「SSL設定作業中」という表示が出るのでしばらく(5分くらい)待つ。
- F3キーでページをリロードすると各ドメインの横に「(SSL保護有効)」と表示されていれば完了。
- 合わせてwww付きのドメイン名にもチェックをいれて同じようにSSL化する。
WordPressインストール(ロリポップ)
ロリポップサーバーでWordPressをインストールするには、「WordPress簡単インストール」メニューで以下のとおりに設定する。
- サイトURL
- プルダウンからドメンを選択する。
/スラッシュの後の「入力は任意です」の欄は記入しない - 利用データベース
- プルダウンの「新規作成」を選ぶ
- サイトのタイトル
- サイト名を入力する
- ユーザー名
- ユーザー名を入力。Wordpressのログインユーザー名として使われる。
- パスワード
- WordPressのログインパスワードとして使われる
- パスワード(確認)
- パスワードを再度入力
- メールアドレス
- 自分のメールアドレスを入力する。WordPressからのお知らせ(アップデート情報など)が届く。
- プライバシー
- 「検索エンジンによるサイトのインデックスを許可する。」のチェックを外す。
URLの正規化(ロリポップ!FTP)
正規化したいサイトのrootフォルダにある「.htaccess」を編集する。まずは、「.htaccess」内の下記の記述を見つける。
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress#BEGIN WordPressから# END WordPressの間は、WordPressによって書き換えられることがあるため、それよりも前に下記の要領で記述を追加する。
# URLの正規化(hogehoge.com)===============================
RewriteEngine On
#1. httpをhttpsへリダイレクト
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
#2. index.html付きurlをindex.htmlなしURLへリダイレクト
RewriteEngine On
RewriteCond %{THE_REQUEST} ^.*/index.html
RewriteRule ^(.*)index.html$ https://hogehoge.com/$1 [R=301,L]
#3. www付きurlをwwwなしurlへリダイレクト
RewriteEngine On
RewriteCond %{HTTPS_HOST} ^www\.hogehoge\.com
RewriteRule ^(.*) https://hogehoge.com/$1 [R=301,L]
#================================================
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
hogehogeと.comの部分は正規化するサイトのドメインにする。- 「文字コード」はUTF-8にする。(デフォルトのASCIIだと日本語で記載する箇所が文字化けする)
- ファイルの属性(パーミッション)は、644のまま変更しなくてOK。
- #1の箇所は、「
httpで始まるURLへアクセスがあったら、httpsで始まるURLへ301リダイレクトせよ」という意味。 - #2の箇所は、「最後が『
/index.html』で終わるURLへアクセスがあったら、『/index.html』を削除したURLへ301リダイレクトせよ」という意味。 - #3の箇所は、「
wwwが付いたURLへアクセスがあったら、wwwを削除したURLへ301リダイレクトせよ」という意味。 - #1~#3のリダイレクトによって「
http」、「www付き」、「/index.html付き」のURLおよびそれらが組み合わさったURLへアクセスがあった場合は、「https」かつ「wwwなし」かつ「/index.htmlなし」の正規化されたURLへリダイレクトされるようになる。 - #1~#3は上で示したとおりの順番で記載すること。そうしないと正しく正規化されない場合がある。
- #BEGIN WordPressの箇所も含めると、下記が記載された「.htaccess」を1サイトにつき1つ用意することになる。
WordPressの設定等
新しいサイトを作るときにすべきWordPressの設定。忘れないようにここにメモ。
アドレスをhttpsに変更
「設定」→「一般」に行き、「Wordpressアドレス(URL)」欄のURLをhttps・・・・に変更する。また「サイトアドレス(URL)」欄のURLをhttps・・・・に変更する。 「変更を保存」ボタンをクリック(ログイン画面に飛ばされる)。
ノーインデックスの設定
「設定」→「表示設定」にある「検索エンジンがサイトをインデックスしないようにする」をチェック(サイト公開までの一時措置)。「変更を保存」押す。
サムネイル等の画像サイズの設定
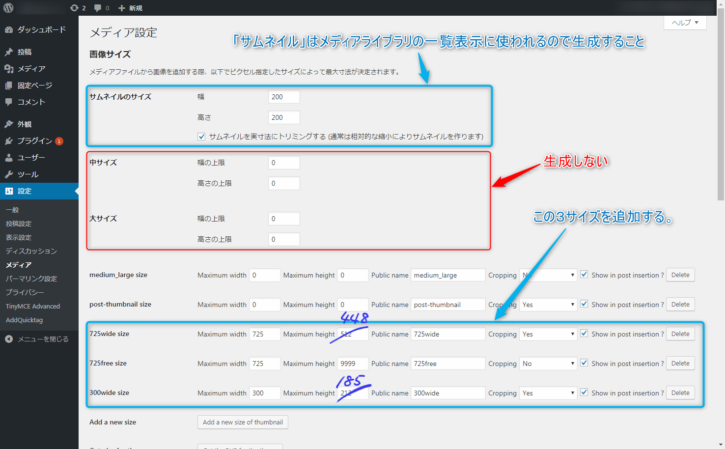
「設定」→「メディア」からサムネイル等の画像サイズを設定する。「サムネイルのサイズ」は200×200にする。「中サイズ」「大サイズ」のいずれも値を0(ゼロ)として、複数サイズの画像が作成されないようにする(これらの画像サイズは別途プラグインで作成するため)。「設定を保存」押す。
パーマリンクの設定
「設定」→「パーマリンク設定」を開き、「カスタム構造」をセレクトし、/%postname%と入力する。これでパーマリンクはhttp://web-roku.com/○○ (○○は投稿名)となる。「変更を保存」押す。/%postname%の最後にスラッシュ/を入れないように注意する。
コメントに関する設定
管理画面の「設定」→「ディスカッション」にある「他のコメント設定」のチェックを全て外す。(これをやらないとメールアドレスの入力が必須になったりするため)
Adminバーの非表示
管理画面の「ユーザー」→「あなたのプロフィール」にある「サイトを見る時にツールバーを表示する」のチェックを外してAdminバーを非表示にする。
テーマのアップロード
- ローカルPCで作成したテーマをフォルダごとzipで圧縮。WordPressの「外観」→「テーマ」を開き、「新規追加」押す。
- 「テーマのアップロード」押す→作成したzipファイルを選択→「今すぐインストール」押す。→「有効化」
WordPressセキュリティ関連
これらのセキュリティ対策は必須。
ニックネームを変更
管理画面の「ユーザー」→「あなたのプロフィール」でニックネームを変更する。(デフォルトはユーザー名と同じになっているためセキュリティの面で問題がある。)
投稿者アーカイブの無効化
functions.php内のcustom_handle_404()という関数で作成者ページが無効化(404)されているか確認する。無効化していないとサイトURL/?author=1でアクセスするとユーザー名がURL欄に表示されてしまう。
参考サイト→「不要なページを無効化する(WordPressカスタマイズ事典)」
コメント欄のユーザー名クラスの無効化
WordPress標準のcomment-template.phpを使用していると、コメント投稿者のクラス名にユーザー名が使用されてしまう。ユーザー名を出力しないようにするには、functions.phpで出力を禁止するか、オリジナルのコメント出力関数を使用する。(本ブログでは後者の方法を採用しているため、functions.phpの変更は不要)
WordPressのプラグイン
WordPressのプラグインは極力使わない方針にしている。理由は、サイトの表示が遅くなることと、動作がおかしくなった場合に原因を探すのが困難になることである。また、必要な機能はできる限り自分で作ることで、自分のスキルアップを兼ねたいという思いもある。
しかしながら、自分のスキルでは作るものが難しそうなもの、または作るのに相当な時間がかかると思われるものは、プラグインをありがたく使わせていただいている。以下のプラグインは私が使っているもの。
BackWPup
サイトのデータバックアップでお世話になっている。
Classic Editor
投稿エディターを旧仕様にする。(これを入れないとhtml直書きができない)
Contact Form 7
問い合わせフォームを簡単に設置できるプラグイン。自分で作るのはちょっと難しいのでありがたく使わせてもらっている。
EWWW Image Optimizer
画像ファイルを最適化してファイルサイズを下げるプラグイン。設定は以下のとおり。
- Basicタブ:「Remove Metadata」にチェック
- ExactDNタブ:とくになし
- Advancedタブ:とくになし
- リサイズタブ:とくになし
- Convertタブ:「コンバージョンリンクを非表示」にチェック
- WebPタブ:とくになし
メディアライブラリに新規に画像をアップすると自動的に最適化されます。
すでにメディアライブラリにアップ済みの画像を最適化する場合は、「メディア」→「一括最適化」で最適化できる。
Flamingo
Contact Form 7とセットで使用するプラグイン。コンタクトフォームからの問合せをWordPressで管理できる。
Simple Image Sizes
メディアライブラリに画像を新規追加するときに、あらかじめ自分で指定したサイズの画像も複製してくれる。Wordpressのメディア設定でも同じようなことができるが、Simple Image Sizesなら、画像サイズを3つ以上指定できることと、それぞれでトリミングをするかしないかを指定できることがメリット。
以下のサイズを指定する

- サムネイル
- 200 x 200 トリミング有り 正方形のサムネイル
- 725wide
- 725 x
512448 トリミング有り メインカラム幅いっぱいの横長画像 - 725free
- 725 x 9999 トリミングなし メインカラム幅いっぱいで高さフリーの画像
- 300wide
- 300 x
212185 トリミング有り 関連記事のサムネイル用の横長画像
サムネイルはメディアライブラリの画像一覧表示にも使われるため必ず作成すること。(作成しないとrawファイルが参照されるため重くなる)
Google XML Sitemaps
XMLサイトマップを作成するプラグイン。記事作成時に自動でサイトマップを更新してくれる。更新時には検索エンジンにも自動で通知する。
設定の値とGoogleSearch Consoleとの連動方法は、「【WordPress】サイトマップ作成からSearch Console登録までの全手順(サルワカ)」を参考に行う。
カテゴリページは、カテゴリ分けがある程度落ち着くまではサイトマップに含めないほうが良いと思われる。
Table of Contents Plus
記事ページに自動で目次を生成する。公式プラグインではないため、WordPressから直接ダウンロードできない。
最近は使っていないためインストール不要
AddQuicktag
記事投稿のテキストエディタに<h2></h2>などのタグをワンクリックで挿入できる。挿入するタグは自由にカスタマイズできる(複数タグを連結したり、classをつけたりするなど)。
他のWordPressで使っている設定を引き継ぐ場合はAddQuicktagの設定画面へ行き、「インポート」の欄のメニューで設定ファイルをインポートする。(事前に他のWordpressのAddQuicktagから設定ファイルをエクスポートしておくこと。)
最近は使っていないためインストール不要
TinyMCE Advanced
投稿画面のビジュアルエディタに、各種タグ付けをするボタンが追加される。
TinyMCE Advancedはビジュアルエディタのみで有効で、テキストエディタでは使用できないが、ボタンクリックで簡単にタグを選択できることがメリット。特にテーブルタグを挿入する際には、行列数の入力や追加がしやすい。
対して、AddQuicktagはテキストエディタでも使用できることと、追加するタグにクラスをつけたり、ショートコードの入力に使用したりと自由度が高いことがメリット。ただしビジュアルエディタで使用する際には、プルダウンから選択する形式のため、やや使い勝手が落ちる。
※最近は使っていないため、インストール不要
Yet Another Related Posts Plugin
独自の採点方法で関連記事を抽出するプラグイン。カテゴリやタグの縛りなしで関連記事を表示できることがメリット。ページ表示が遅くなることがデメリット。このプラグインを使わなくても、同一カテゴリや同一タグを持つ記事の中からランダムで抽出するphpを作れば低機能ながらこのプラグインの代わりにはなる。このブログは記事数が大して多くないため、まだこのプラグインは使用していない。
※サイトが重くなりそうなので不使用
WP Multibyte Patch
デフォルトで入っている。日本語等の2バイト文字を使用するには必須らしい。有効化されていなかったら有効化する。
※最近は使っていないため、インストール不要
Google Analyticsの設定
Google Analyticsに行き、新規のプロパティを作成し、トラッキングIDを入手する。
WordPressの子テーマのfunctions.php内にあるオリジナル関数google_analytics()に、入手したトラッキングIDを記述する。
Google Search Consoleへサイト登録
Google Search ConsoleはGoogle検索エンジンにとってそのサイトがどのようなサイトと認識されているかをチェックしたり、認識が間違っている場合は修正を促すことができるウェブサービス。無料。
具体的には以下のようなことができる。
- サイトのインデックス状況確認
- XMLサイトマップ送信によってサイトのインデックスを要求
- クロールエラーのチェック
- リンク元、リンク先のチェック
- 内部リンクのチェック
- 構造化データのチェック
- HTMLの改善
サイトを登録する方法
- Google Search Consoleへログイン
- 「プロパティを追加」→サイトのアドレス入力
- 所有者確認用のHTMLファイルをダウンロード
- HTMLファイルをサイトの公開フォルダの直下に保存(レンタルサーバーにて)
- Google Search Consoleで「確認」をクリック→完了
- ついでに設定(歯車アイコン)からGoogleアナリティクスのプロパティを紐付けしておく
コメント
記事No.5