フッターをブラウザの一番下に表示する方法(display: flexを使用)

コンテンツ量が少ないページでもフッターをブラウザの最下部に表示する方法を説明します。いくつかやり方がありますが、汎用性の高いFlexboxを使った方法を紹介します。このブログもこの方法を使っています。
フッターを最下部に表示するコード
フッターをブラウザの最下部に表示する場合のHTMLとCSSのコードの書き方です。
HTML
下記のHTMLを例に使います。(head等は省略)
<html>
<body>
<header class="header">
ヘッダー
</header>
<div class="contents">
コンテンツ
</div>
<footer class="header">
フッター
</footer>
</body>
</html>css
cssは下記のように書きます。
html {
width: 100%;
height: 100%;
}
body {
width: 100%;
min-height: 100%;
display: flex;
flex-direction: column;
}
.header {
width: 100%;
height: 100px;
background: skyblue;
}
.contents {
width: 100%;
flex: 1;
background: lightgreen;
}
.footer {
width: 100%;
height: 100px;
background: green;
}
cssの書き方のポイントは
- htmlにhight:100%を指定
- bodyにmin-height: 100%とdisplay: flexとflex-direction: column
- .contentsにflex: 1を指定
の3点です。
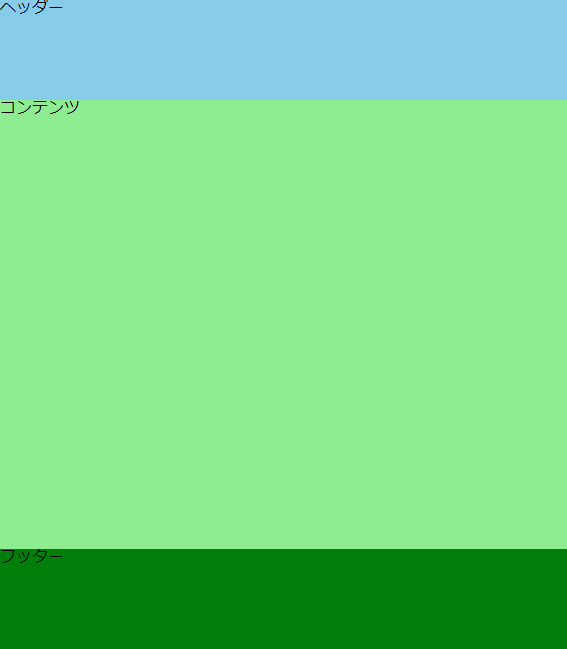
ブラウザ表示
上記のHTMLとcssで、コンテンツのdivが伸びるため、フッターがブラウザの一番下に表示されます。

display: flexを使いこなすと超便利です。
コメント
記事No.45