とにかく軽いLightbox系スクリプト「Luminous」の使用方法

ブログなどで画像を拡大表示するライトボックス系のツールはたくさんあります。その中でもとにかく動作が軽い「Luminous」は超オススメです。この記事ではLuminousをブログやホームページなどに導入する手順をわかりやすく説明します。(このブログでもLuminousを使っているので自信アリです)
Luminousとは?
画像クリックで拡大画像をポップアップ表示するライトボックス系のJavaScriptです。ブログやホームページなどに簡単に導入することができます。
Luminousのコンセプトは「シンプル・軽量・jQueryなどに依存しない」だそうです。そういうのいいですね。好感持てます。
ソースファイルはGitHubに公開されていていて、誰でも使うことができます。
デモ
デモ画像をいくつか用意しました。軽快なLuminousの使い心地を試してみてください。(画像はぱくたそより)
↑画像がサクサク表示されて使い心地最高ですね!タテに長い画像(中段飛行機の写真)もディスプレイサイズに合わせて自動でフィットされます。
メリットと注意点
いきなり導入せずに、まずはLuminousが自分のサイトに合っているかどうか確認しましょう。
私が実際に使って感じたLuminousのメリットは以下の4つです。
メリット
- とにかく動作が早い
- ポップアップ時の演出がシンプル
- jQueryがいらない
- 導入が容易
反対に注意点は以下の2つです。
注意点
- プラグイン(WordPress)はありません
- class名を付ける必要がある
【一つ目】WordPressのプラグインではないので、導入するにはサイトのテンプレートファイルを編集する必要があります(数行書き加えるだけです)。
【二つ目】Luminousはaタグのcalss名を見て拡大処理の判断をしています。そのため拡大させたい画像へのaタグにはLuminous判定用にclass名(クラス名は任意)を付ける必要があります。画像へのaタグに手作業でclass名を追記するか、または自動で追記するスクリプトを用意するかのいずれかが必要となります。
「早いライトボックスがいい。」「シンプルなのがいい。」「少しならブログのテンプレートをいじれる」という方ならLuminousはベストチョイスだと思います。
そんな方は、迷わず導入手順↓へGo!です。
導入手順
Luminousをホームページやブログなどに導入する手順を説明します。
Luminousを入手
まずはLuminousを入手します。
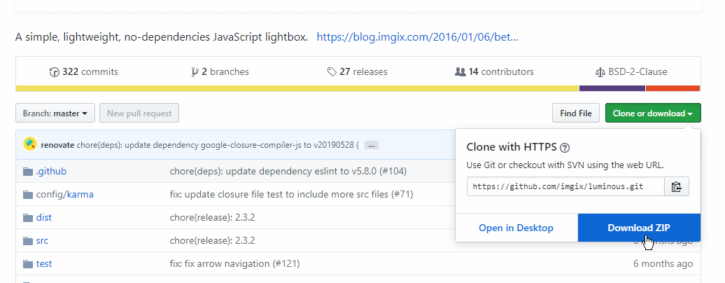
GitHubの「Luminousのページ」へ行き、グリーンの「Clone or download」ボタンからZIPファイルをダウンロード。
↑「luminous-master.zip」というファイルがダウンロードされます。
cssとjsを取り出す
ダウンロードしたZIPファイルから使用するcssとjsを取り出します。
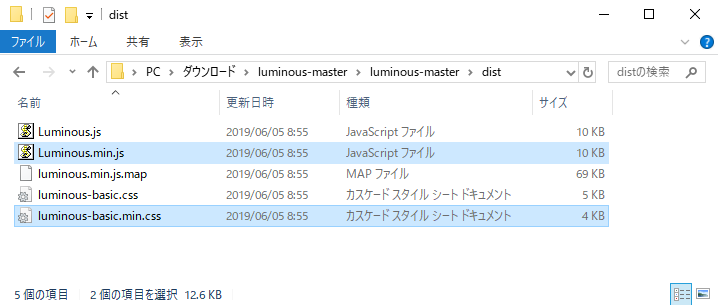
ZIPファイルを解凍し「dist」フォルダ内にある「Luminous.min.js」と「luminous-basic.min.css」をデスクトップ等へコピーしてください。
↑他にもたくさんファイルがありますが、使用するのはこの2ファイルだけです。
サーバーにアップ
jsとcssをサーバーにアップします。
先ほど取り出した「luminous.min.js」と「luminous-basic.min.css」をお使いのサーバーに保存してください。保存場所はどこでも構いませんが、サイトのテンプレートフォルダの近くなど、管理しやすい場所が良いと思います。
cssを読み込む
ここからはサイトのテンプレートファイル(html)を編集します。
まずはheadでcssを読み込みます。headタグ内(<head>から</head>の間)に下記1行を追記してください。
テンプレートhtml
<link rel="stylesheet" href="cssへのパス/luminous-basic.min.css">「cssへのパス」の箇所はcssを保存した場所に合わせて変更してください。
スクリプトを読み込む
引き続きサイトのテンプレートファイル(html)の編集です。
ページの最後でスクリプトを読み込みます。bodyの閉じタグ(</body>)の直前に下記2行を追記してください。
テンプレートhtml
<script src="jsへのパス/luminous.min.js"></script>
<script>new LuminousGallery(document.querySelectorAll('.zoom'));</script>
「jsへのパス」の箇所はjsを保存した場所に合わせて変更してください。
また、.zoomはポップアップさせる画像のaタグに付けるclass名です。任意のclass名を指定できます。(ここではzoomというclass名にしています)
注意点
- 1行目は、body閉じタグ直前でなく任意の場所に記載してもOKです。
- 1行目と2行目はこの記載順どおりにしないと動作しません。
- 2行目は</body>の直前に記載してください。ページの情報が読込まれる前にこのスクリプトが走っても対象画像なしとなって動作しません。
- 2行目の
new LuminousGallery(document.querySelectorAll(の箇所をnew Luminous(document.querySelector(と説明しているサイトもありますが、それだとページ内の1枚目の画像しかポップアップしません。
画像へのaタグにクラス名を付ける
ここからは、サイトの各ページのhtmlの編集を行います。
画像へのaタグに手順5で決めたclass名を付けてください(下は記載例)。
各ページのhtml
<a class="zoom" href="拡大画像のパス/picture_large.png">
<img src="画像のパス/picture.png" alt="" />
</a>Luminousは画像へのaタグを見て拡大処理をするか判断します。上記例では判定用にzoomというクラスを付けています。
これでLuminousの導入手順は完了です。クラス名を付けた画像がちゃんとポップアップするか確認してください。
必ずやるべきカスタマイズ
上記まででLuminousの導入は完了ですが、「これだけはした方がいい」というカスタマイズを紹介します。
スマホ用サイズ調整
デフォルトではスマホで画像をポップアップさせると画像が原寸大で表示されてしまいます(下図)。
↑スマホで表示したときの様子。表示サイズがでかすぎてなんのこっちゃ?です。これはLuminousのcssがディスプレイの横幅460px以下の時には画像を原寸表示する設定になっているためです。
このままだとスマホ閲覧時の使い勝手が悪いので、cssに以下を追記します。
css
@media screen and (max-width: 460px) {
.lum-lightbox-inner img {
max-width: 160vw !important; /* 軽くスワイプで左端から右端まで動かせる量 */
max-height: 85vh !important; /* 上下に適度に余白 */
}
}
↑これでスマホでも見やすい画像サイズになりました。
お好みのカスタマイズ
ここからのカスタマイズは、やってもやらなくてもどちらでもOKです。お好みでどうぞ。
画像送りの矢印を消す
デフォルトではポップアップ画像に次の画像への矢印「<」または「>」が表示されています。

写真をたくさん並べたギャラリー系サイトでは便利ですが、一般的なブログではあまり必要ないでしょう。この矢印を消すにはcssで矢印を非表示にするのが簡単です。cssに以下を追記します。
css
.lum-gallery-button {
display: none !important;
}これで矢印が消えます。
拡大可能だとわかるように表示する
拡大できる画像であることがぱっと見でわかるようにしておくと親切ですね。

その1例として、このブログでやっている虫めがねアイコンを付ける方法を紹介します。cssに以下を追記するだけです。
css
a.zoom{
position: relative;
display: block;
}
a.zoom::after{
content: '';
position: absolute;
top: 0;
right: 0;
display: block;
width: 1.5em;
height: 1.5em;
background-color: rgba(0,0,0,0.5);
background-image: url("虫めがねアイコンファイルのURL");
background-size: 1em 1em;
background-position: center center;
background-repeat: no-repeat;
}クラス名(zoom)と虫めがねアイコンファイルのURLは適宜変更してください。
もしくは、画像にマウスを重ねたらマウスカーソルを虫めがねにするという手もあります。cssに以下を追記するだけです。
css
a.zoom{
cursor: zoom-in;
}これらはあくまで一例です。わかりやすくてカッコイイ見せ方ならどんな方法でもOKだとお思います。
まとめ
軽快なライトボックス系スクリプト「Luminous」の導入方法を説明しました。
一度でもLuminousを使ったらもう他のは使えませんね。Luminous最高です。











こちらの記事を参考に、Luminousを使うことができました。
ありがとうございました!
手順5のテンプレートhtmlにあるscriptタグが
閉じてないですので、そこだけ気をつける感じでしたが
他は問題なく、カスタマイズの内容もとても助かりました。
助かりましたさんへ
コメントありがとうございます。
手順5のscriptの閉じタグ、見落としていました!こそこそと修整しました。ご指摘ありがとうざいます。
ライトボックス系ツールはいろいろ見ていますが、いまだにLuminousが一番だと思います。
助かりましたさんのウェブサイトもLuminousで機能性アップですね!
ありがとうございます
別のHPでluminous見つけたけど
画像の拡大はできても元に戻す事ができなくて
なんでだ?こういうモノなのか?
と半分嫌になってしまいました
最後のダメ押しのつもりでここのHPのやり方を
コピペしたらきっちり動きました
名無しですさんへ
どういたしまして。Luminousがきっちり動いたようでよかったですね!
ありがとうございます。
Luminousの動かし方が分からなかったので助かりました。
気になることがあって、
読み込みが少し遅いのですが、改善方法とかありますか?(CDNを使用しています。)
あと、phpの変数を使用して画像を表示させた場合の方法とかご存じでしょうか?
匿名さんへ
コメントありがとうございます。
<読み込み速度について>
読込速度の改善は、まずは画像のファイルサイズ縮小を徹底されてはどうでしょうか。
wordpressをお使いであれば、画像サイズを縮小してくれる便利なプラグイン「EWWW Image Optimizer」があります。このサイトもこのプラグインで画像ファイルを軽くしています。
CDNについては試したことが無いため、Luminousの動作速度に影響しているのかどうか分かりません。
<phpについて>
phpの変数で画像ファイルを指定するなどしたとしても吐き出されるhtmlファイルの内容がLuminousが動作する記述になっていれば問題なく動作するはずです。まずはphpとjavascriptの一般的な処理タイミングについて理解すると良いと思います。
わかりやすい解説、ありがとうございます!
早速実装いたしました!
ただ、拡大画像の一部が固定ヘッダーで隠れてしまうという現象が起きてしまっています。もしこのような現象の理由をご存知でしたら、お教えいただけますと大変ありがたいです...!
Luminousいいですねさんへ
コメントありがとうございます。実装できたようで良かったですね。
固定ヘッダーが画像より手前に重なって隠れてしまう場合には、cssのz-indexの値を変えることでうまくいく場合があります。
具体的には、デフォルトのcssは.lum-lightboxクラスのz-indexが2になっていると思いますが、適当な数字(固定ヘッダのz-indexよりも大きな値)に変更することで拡大画像が手前に来るようになります。
この方法で直らない場合は要因がいろいろ想定されますので、実際にサイトを調べないと分からないです。
設置が簡単で助かりました。ただ表示のとき、拡大画像が回転してポップアップしますが、これは正常なのでしょうか?
草間又男さんへ
コメントありがとうございます。
画像が回転してポップアップという現象はこのサイトでは発生していないです。
初めて聞く現象なので、バージョンアップなどで仕様が変わったのか、それとも何か別のプラグインなどが働いているとか、正直なところ原因はよくわからないです。
毎回回転するのか、それとも何か特定の場合(画像サイズや縦横比とか)のみ回転するのかなど、症状の発生パターンを調べて原因を突き止める必要があると思います。
プラグインなどを使っていないまっさらな別のサイトでも同じ症状になるかなども試してみると原因の特定ができるかもしれません。
そもそも特に実害がないようでしたらそのままにしておくというのも一つの方法です。
早速のお返事ありがとうございます。
お察しの通り、併用しているプラグインが、働いている関係かと思っております。この欄にはURLは載せられないようですので、「立川・昭島法人会」で検索いただき「会員の声」というページをご覧いただければ、この現象が見られますのでご興味ありましたらご閲覧ください。却って面白い(回転するのが)という意見もございます。
草間又男さんへ
コメントありがとうございます。
サイトを拝見しました。確かに回転していますね。
しばらく話のネタとして使うのもありですが、回転の現象が解消しないようであれば元に戻すことをご検討されるのをお勧めします。
落ち着いた印象のサイトですし、過度なエフェクトは閲覧者の負担にもなる場合もありますので。